Last Wednesday, we learnt how to make XML syntax. XML stands for Extensible Markup Language.XML was created to structure, store and transport information.XML is different from HTML because XML is about carrying information whereas HTML is about displaying information.
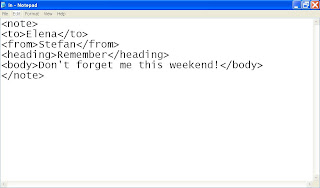
The following example is a note to Elena from Stefan, stored as XML.
<note>
<to>Elena</to>
<from>Stefan</from>
<heading>Remember</heading>
<body>Don't forget me this weekend!</body>
</note>
 |
| XML in syntax form. |
XML is now as important for the Web as HTML was to the foundation of the Web. It is the most common tool for data transmission between all sorts of application, and is becoming more and more popular in the area of storing and describing information. To learn how make XML,you can click here for the tutorial :-)
A 'Well Formed'XML document has correct XML syntax. The syntax rules are:
| XML syntax | Description |
| XML documents | must have a root elements |
| XML elements | must have a closing tag |
| XML tags | are case sensitive |
| XML attribute values | must be in quoted |
| XML elements | must be properly nested |


